Download Svg Border Animation Css - 157+ Popular SVG File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-d460.blogspot.com/2021/04/svg-border-animation-css-157-popular.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Border Animation Css - 157+ Popular SVG File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
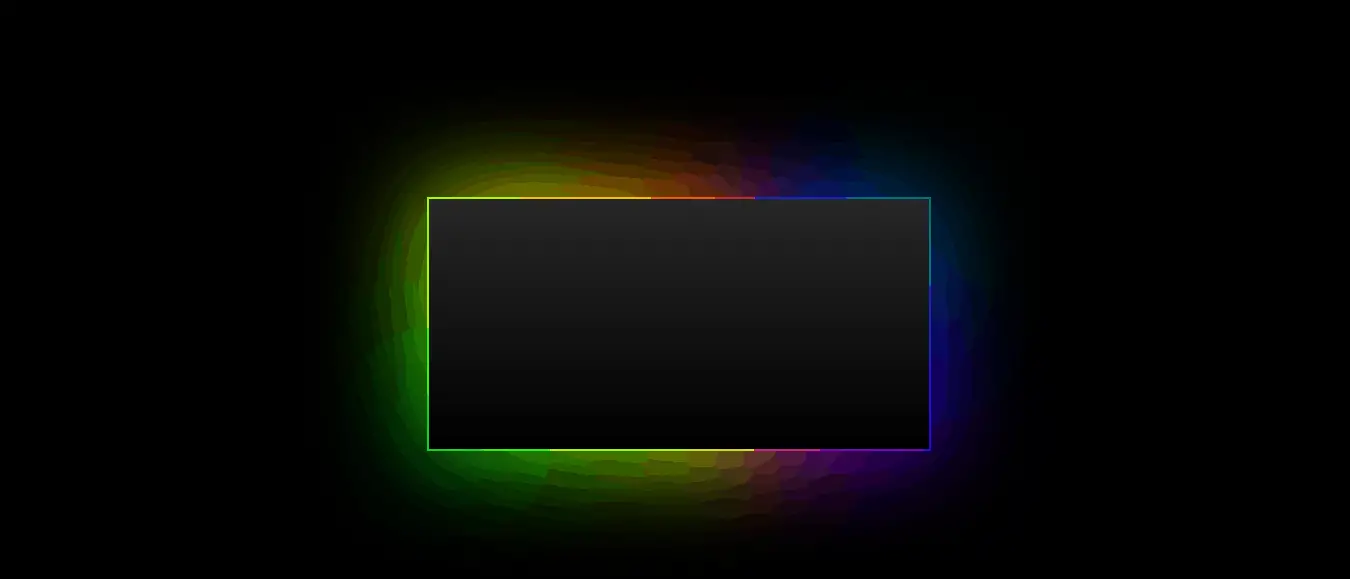
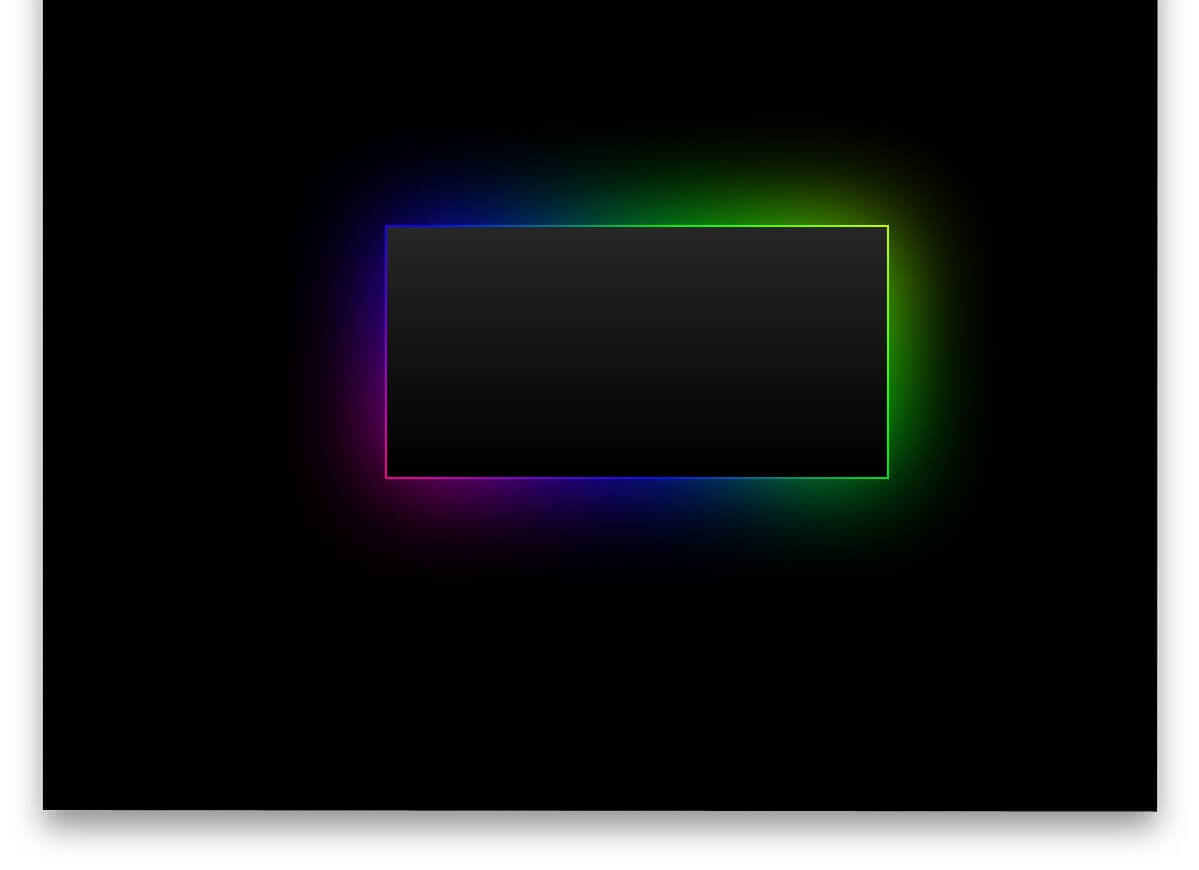
Here is Svg Border Animation Css - 157+ Popular SVG File Pure css border animation without svg. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Chrome, edge, firefox, opera, safari. I am facing a bit of a problem and i cant seem to figure it out. I've created an animated gradient border using css3 gradients and animations.
Pure css border animation without svg. Chrome, edge, firefox, opera, safari. I've created an animated gradient border using css3 gradients and animations.
The website of carl philipe brenner has some very creative and subtle animations and today we want to explore how to recreate a border animation effect using css transitions on svg lines. Pure css border animation without svg. I've created an animated gradient border using css3 gradients and animations. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. I am facing a bit of a problem and i cant seem to figure it out. Chrome, edge, firefox, opera, safari. The border don't make a perfect frame.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Pure css border animation without svg.

15+ Border Animations CSS Style from www.digitaldesignjournal.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Border Animation Css - 157+ Popular SVG File - Popular File Templates on SVG, PNG, EPS, DXF File Latest collection of free html css border animation code examples. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Some use svg animation, others use css transform for basic animation, and the rest use the. Tagged with css, svg, responsive. Creative css border animations to awestruck your users. The border don't make a perfect frame. Css preprocessors help make authoring css easier. All of them offer things like variables and mixins to provide convenient abstractions. The website of carl philipe brenner has some very creative and subtle animations and today we want to explore how to recreate a border animation effect using css transitions on svg lines. I am facing a bit of a problem and i cant seem to figure it out.
Svg Border Animation Css - 157+ Popular SVG File SVG, PNG, EPS, DXF File
Download Svg Border Animation Css - 157+ Popular SVG File It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. I am facing a bit of a problem and i cant seem to figure it out.
I am facing a bit of a problem and i cant seem to figure it out. Pure css border animation without svg. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. I've created an animated gradient border using css3 gradients and animations. Chrome, edge, firefox, opera, safari.
The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. SVG Cut Files
Border Svg: Using SVG as a Border with CSS - DEV Community for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The website of carl philipe brenner has some very creative and subtle animations and today we want to explore how to recreate a border animation effect using css transitions on svg lines. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. The border don't make a perfect frame.
How to Animate a SVG with border-image | CSS-Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Chrome, edge, firefox, opera, safari. The website of carl philipe brenner has some very creative and subtle animations and today we want to explore how to recreate a border animation effect using css transitions on svg lines. The border don't make a perfect frame.
15+ Creative CSS3 Animations For Inspiration in 2016 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The website of carl philipe brenner has some very creative and subtle animations and today we want to explore how to recreate a border animation effect using css transitions on svg lines. Pure css border animation without svg. The border don't make a perfect frame.
27+ CSS Border Style & Animation Examples - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Chrome, edge, firefox, opera, safari. The website of carl philipe brenner has some very creative and subtle animations and today we want to explore how to recreate a border animation effect using css transitions on svg lines. The border don't make a perfect frame.
How to Animate a SVG with border-image for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am facing a bit of a problem and i cant seem to figure it out. Pure css border animation without svg. The website of carl philipe brenner has some very creative and subtle animations and today we want to explore how to recreate a border animation effect using css transitions on svg lines.
50 Visually Appealing CSS Tutorials & Techniques for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've created an animated gradient border using css3 gradients and animations. Pure css border animation without svg. I am facing a bit of a problem and i cant seem to figure it out.
Spinning Border-Color Animated CSS for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The border don't make a perfect frame. I am facing a bit of a problem and i cant seem to figure it out. I've created an animated gradient border using css3 gradients and animations.
CSS Border Animations | Page 2 of 3 | WebArtDeveloper for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. The website of carl philipe brenner has some very creative and subtle animations and today we want to explore how to recreate a border animation effect using css transitions on svg lines. The border don't make a perfect frame.
28 CSS Border Animations for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The website of carl philipe brenner has some very creative and subtle animations and today we want to explore how to recreate a border animation effect using css transitions on svg lines. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Chrome, edge, firefox, opera, safari.
33 Contemporary Style CSS Border Animation Effects In 2021 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The website of carl philipe brenner has some very creative and subtle animations and today we want to explore how to recreate a border animation effect using css transitions on svg lines. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. I've created an animated gradient border using css3 gradients and animations.
15+ Border Animations CSS Style for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pure css border animation without svg. The website of carl philipe brenner has some very creative and subtle animations and today we want to explore how to recreate a border animation effect using css transitions on svg lines. Chrome, edge, firefox, opera, safari.
16 Best Free HTML, CSS Border Animation Effects in 2020 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The border don't make a perfect frame. I've created an animated gradient border using css3 gradients and animations. Chrome, edge, firefox, opera, safari.
CodePen - PURE CSS border animation without svg for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've created an animated gradient border using css3 gradients and animations. The website of carl philipe brenner has some very creative and subtle animations and today we want to explore how to recreate a border animation effect using css transitions on svg lines. Pure css border animation without svg.
33 Contemporary Style CSS Border Animation Effects In 2021 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The website of carl philipe brenner has some very creative and subtle animations and today we want to explore how to recreate a border animation effect using css transitions on svg lines. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. I am facing a bit of a problem and i cant seem to figure it out.
61 CSS Animation Examples for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am facing a bit of a problem and i cant seem to figure it out. The border don't make a perfect frame. Chrome, edge, firefox, opera, safari.
10 Beautiful Animated CSS & SVG Landscape Designs for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pure css border animation without svg. Chrome, edge, firefox, opera, safari. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different.
Overview of SVG Animation Usage in Web Design - Envato for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Chrome, edge, firefox, opera, safari. I am facing a bit of a problem and i cant seem to figure it out. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different.
23 Ví dụ HTML CSS Border Cho Thiết Kế Web for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Pure css border animation without svg. I am facing a bit of a problem and i cant seem to figure it out.
Waves in CSS or SVG - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've created an animated gradient border using css3 gradients and animations. The border don't make a perfect frame. The website of carl philipe brenner has some very creative and subtle animations and today we want to explore how to recreate a border animation effect using css transitions on svg lines.
Overview of SVG Animation Usage in Web Design - Envato for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Chrome, edge, firefox, opera, safari. The border don't make a perfect frame.
How to Create an Animated Logo with SVG and CSS | Elegant ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The border don't make a perfect frame. I am facing a bit of a problem and i cant seem to figure it out. Chrome, edge, firefox, opera, safari.
Download Chrome, edge, firefox, opera, safari. Free SVG Cut Files
28 CSS Border Animations for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The border don't make a perfect frame. I've created an animated gradient border using css3 gradients and animations. Chrome, edge, firefox, opera, safari. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. I am facing a bit of a problem and i cant seem to figure it out.
Pure css border animation without svg. Chrome, edge, firefox, opera, safari.
Spinning Border-Color Animated CSS for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pure css border animation without svg. I am facing a bit of a problem and i cant seem to figure it out. I've created an animated gradient border using css3 gradients and animations. The border don't make a perfect frame. Chrome, edge, firefox, opera, safari.
Chrome, edge, firefox, opera, safari. I've created an animated gradient border using css3 gradients and animations.
How to clip border partially with CSS (or SVG)? - Stack ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've created an animated gradient border using css3 gradients and animations. The border don't make a perfect frame. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Pure css border animation without svg. Chrome, edge, firefox, opera, safari.
I've created an animated gradient border using css3 gradients and animations. Chrome, edge, firefox, opera, safari.
28 CSS Border Animations for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Pure css border animation without svg. I've created an animated gradient border using css3 gradients and animations. The border don't make a perfect frame. Chrome, edge, firefox, opera, safari.
Chrome, edge, firefox, opera, safari. Pure css border animation without svg.
Animated SVG Button Hover Tutorial | SVG Button Border ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pure css border animation without svg. Chrome, edge, firefox, opera, safari. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. The border don't make a perfect frame. I've created an animated gradient border using css3 gradients and animations.
Pure css border animation without svg. Chrome, edge, firefox, opera, safari.
Css Text Border Illustrations, Royalty-Free Vector ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pure css border animation without svg. The border don't make a perfect frame. Chrome, edge, firefox, opera, safari. I am facing a bit of a problem and i cant seem to figure it out. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different.
Pure css border animation without svg. I've created an animated gradient border using css3 gradients and animations.
Top 16 : CSS Border Animation - csshint - A designer hub for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've created an animated gradient border using css3 gradients and animations. The border don't make a perfect frame. Pure css border animation without svg. Chrome, edge, firefox, opera, safari. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different.
I've created an animated gradient border using css3 gradients and animations. I am facing a bit of a problem and i cant seem to figure it out.
25 Interesting Techniques To Use CSS & SVG Shapes - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Chrome, edge, firefox, opera, safari. I am facing a bit of a problem and i cant seem to figure it out. The border don't make a perfect frame. Pure css border animation without svg. I've created an animated gradient border using css3 gradients and animations.
I've created an animated gradient border using css3 gradients and animations. Chrome, edge, firefox, opera, safari.
Border Animation | Css, Animate css, Border for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The border don't make a perfect frame. Pure css border animation without svg. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. I've created an animated gradient border using css3 gradients and animations. I am facing a bit of a problem and i cant seem to figure it out.
I've created an animated gradient border using css3 gradients and animations. I am facing a bit of a problem and i cant seem to figure it out.
33 Contemporary Style CSS Border Animation Effects In 2021 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pure css border animation without svg. Chrome, edge, firefox, opera, safari. I am facing a bit of a problem and i cant seem to figure it out. I've created an animated gradient border using css3 gradients and animations. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different.
I've created an animated gradient border using css3 gradients and animations. Chrome, edge, firefox, opera, safari.
28 CSS Border Animations for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've created an animated gradient border using css3 gradients and animations. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Pure css border animation without svg. Chrome, edge, firefox, opera, safari. I am facing a bit of a problem and i cant seem to figure it out.
I am facing a bit of a problem and i cant seem to figure it out. I've created an animated gradient border using css3 gradients and animations.
Animated CSS border-image (using an SVG) - Bram.us for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pure css border animation without svg. The border don't make a perfect frame. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. I've created an animated gradient border using css3 gradients and animations. I am facing a bit of a problem and i cant seem to figure it out.
I am facing a bit of a problem and i cant seem to figure it out. Pure css border animation without svg.
Creating a Border Animation Effect with SVG and CSS for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Chrome, edge, firefox, opera, safari. The border don't make a perfect frame. I've created an animated gradient border using css3 gradients and animations. I am facing a bit of a problem and i cant seem to figure it out.
Pure css border animation without svg. I've created an animated gradient border using css3 gradients and animations.
PURE CSS border animation without svg for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pure css border animation without svg. I am facing a bit of a problem and i cant seem to figure it out. I've created an animated gradient border using css3 gradients and animations. Chrome, edge, firefox, opera, safari. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different.
Chrome, edge, firefox, opera, safari. Pure css border animation without svg.
28 CSS Border Animations for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The border don't make a perfect frame. I am facing a bit of a problem and i cant seem to figure it out. Pure css border animation without svg. Chrome, edge, firefox, opera, safari. I've created an animated gradient border using css3 gradients and animations.
Pure css border animation without svg. I am facing a bit of a problem and i cant seem to figure it out.
Pure CSS Percentage Circle with Animation in 2020 | Border ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am facing a bit of a problem and i cant seem to figure it out. I've created an animated gradient border using css3 gradients and animations. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. The border don't make a perfect frame. Pure css border animation without svg.
Pure css border animation without svg. I've created an animated gradient border using css3 gradients and animations.
Overview of SVG Animation Usage in Web Design - Envato for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Chrome, edge, firefox, opera, safari. I've created an animated gradient border using css3 gradients and animations. Pure css border animation without svg. The border don't make a perfect frame. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different.
Pure css border animation without svg. Chrome, edge, firefox, opera, safari.
15+ Creative CSS3 Animations For Inspiration in 2016 ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am facing a bit of a problem and i cant seem to figure it out. I've created an animated gradient border using css3 gradients and animations. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Pure css border animation without svg. Chrome, edge, firefox, opera, safari.
I am facing a bit of a problem and i cant seem to figure it out. Pure css border animation without svg.
28 نمونه کد CSS Border Animations | هنرکده دیجیتال پشتیبان وب for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pure css border animation without svg. Chrome, edge, firefox, opera, safari. I am facing a bit of a problem and i cant seem to figure it out. I've created an animated gradient border using css3 gradients and animations. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different.
I am facing a bit of a problem and i cant seem to figure it out. Pure css border animation without svg.
Waves in CSS or SVG - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am facing a bit of a problem and i cant seem to figure it out. Chrome, edge, firefox, opera, safari. The border don't make a perfect frame. I've created an animated gradient border using css3 gradients and animations. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different.
I've created an animated gradient border using css3 gradients and animations. Pure css border animation without svg.

